If you want a glimpse of what might come to the next major WordPress version, read Roadmap to 6.7 for a list of all the anticipated updates. WordPress 6.7 is scheduled to be released on November 12, 2024. If you are a product owner, agency developer, or consultant maintaining dozens of websites, you might want to start planning your testing schedule. The release cycle schedule can help you.
Last month, the new design of the Learn WordPress site was released. This month the training team is working on the next plugin developer course. To shorten the production time, the team published a Call for contributors: Intermediate Plugin Developer learning pathway. There are multiple positions/tasks available. In each one, you would make a major contribution to the open-source project and impact thousands of developers learning how to build plugins for WordPress.
As always, this post contains a list of development-related changes from the past month. Most of them are only included in WordPress trunk or Gutenberg 19.0. and 19.1.
Highlights
New API to register templates for plugins
With Gutenberg version 19.1, plugin developers received a long-needed, streamlined way to register templates and provide default front-end output. These templates can be loaded by the Site Editor and let theme developers as well as site builders modify and adjust them to a site’s design.
The below code example illustrates a basic use case. The API also includes ways for theme builders to customize such templates. You can also unregister templates and create custom category templates. The tutorial, Registering block templates via plugins in WordPress 6.7, walks you through an example of how to use the new API to provide single, archive, and custom templates for a Book custom post type. In the upcoming Developer Hours: A First Look at the Template Registration API in WordPress 6.7, (recording) contributors will demonstrate the basics of the template registration API, how to work within the Template Hierarchy, and how to integrate custom fields, block variations, and more. Your questions will be answered in the Q&A portion of the event.
wp_register_block_template( 'devblog-plugin-templates//example', [
'title' => __( 'Example', 'devblog-plugin-templates' ),
'description' => __( 'An example block template from a plugin.', 'devblog-plugin-templates' ),
'content' => '
<!-- wp:template-part {"slug":"header","area":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group">
<!-- wp:paragraph -->
<p>This is a plugin-registered template.</p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","area":"footer","tagName":"footer"} /-->'
] );Customize Heading levels
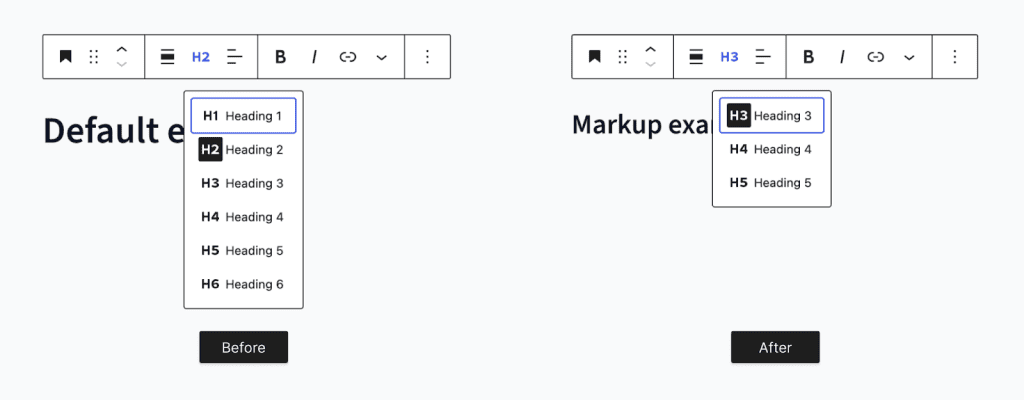
In Gutenberg 19.0, a long-standing need to customize default levels for the Heading block for content creators has been solved. The new levelOptions block attribute lets you restrict the available heading levels via block markup in patterns and templates. You can also modify the attributes with a custom filter. Code examples are provided in the pull request. The new attribute is also available for core blocks using heading elements: Post Title, Query Title, Site Tagline, Site Title, and Comments Title

Border support for 25 more blocks
Gutenberg 19.0 and 19.1 brought additional design tool support, mostly border controls, to 25 core blocks.
WordPress Playground Docs restructured
To provide developers and users a better learning journey, the documentation structure for WordPress Playground has undergone some updates. Depending on your use case you’ll find three sub-sites for Blueprints, the Developer’s Docs, and the API Reference. The next plan is to create more guides for specific use cases. They will dive deeper into combinations of Blueprint steps to build a theme demo or a plugin preview.

First version of the Block Bindings UI
Block Bindings were introduced in WordPress 6.5 for developers and theme builders. Gutenberg 19.0 introduced a user interface for content creators to edit values stored in Custom Fields in the Editor’s sidebar.
This feature is only the first iteration and needs further testing. Currently, the feature is still experimental and needs to be enabled via the Gutenberg > Experiments page. You can use this Playground instance with everything already set up.

Unregistering Data Views actions
The Data Views component received additional updates with Gutenberg 19.1. In this round, the component now offers a way to unregister core actions around trashing, permanently deleting, and restoring posts. In staying with the idea, users of the component can also unregister actions to duplicate posts, patterns, or template parts. Developers can also remove the actions to view posts and post revisions or prevent users from renaming a post or reordering pages.
If you are keen to learn more about this component, you can find the documentation on its Storybook page. The design team just published Data Views Update #1 to keep everyone informed of upcoming improvements to the component.
Override styles dynamically
With Gutenberg 19.0, core contributors made the hook useStyleOverride available for plugin developers so that styles can be added to the canvas by blocks. This can be especially useful when packaging a component library with custom styles rather than instructing developers to enqueue a separate stylesheet in all the correct locations.
Time input as a subcomponent of TimePicker
Sometimes users only need a way to enter time separate from the date for the TimePicker.component. Developers can now offer separateTimePicker.TimeInput fields in their plugins and apps. Documentation is available via Storyboard.
Help text for RadioControl options
Since the release of Gutenberg 19.0, developers using the Radio Control component can now add help text for each of the listed options by adding an extra options[].description property. This becomes even more relevant when the component is used in the context of input forms for visitors and users via the new wp-admin.
iPhone images convert automatically to JPG
With WordPress 6.7, the team will release the Automatic conversion of HEIC images to JPEG. A use case for this is to allow users of iPhones to drag and drop images from their phone to WordPress instances and use them in their posts or pages. HEIC support for browsers is very low, hence the need for conversion. If you need to disable it, use the image_editor_output_format hook.
add_filter( 'image_editor_output_format', function( $output_format ) {
unset( $output_format['image/heic'] );
return $output_format;
} );
Interactivity API documentation updated
With the latest Gutenberg plugin releases, the documentation for the Interactivity API was extended and provides a deep dive into three core concepts of the API:
Enable plaintext-only modifications via HTML API
A new function is now available in the HTML Tag Processor: set_modifiable_text(). It enables developers to replace HTML text nodes safely within an HTML document by performing the appropriate escaping.
Themes
Get style variations from other themes
The WP_Theme_JSON_Resolver_Gutenberg class includes a new get_style_variations_from_directory() method. It lets you retrieve style variations from outside the active theme, such as from other themes installed on the site.
This change is useful to plugin developers who want to extend the Site Editor.
Text-shadow overlay for image captions
Gutenberg 19.1 comes with nice quality-of-life improvements for image captions in a gallery block setting. A text-shadow overlay together with a slight blur behind the text, makes for much more readable text and doesn’t catch the caption with low contrast. As this took quite a few CSS changes, it might influence how existing themes display captions. It’s worth double-checking. The discussion on the PR revealed an edge case and how to fix it.
Clearfix for the Post Content block
A “clearfix” solution is now applied to the Post Content block. This is an old-school technique that ensures blocks after Post Content sit below the content itself, especially in cases where there is a right or left-aligned block at the end of the post. As this was an issue for quite a while, it’s expected that theme developers found other ways to solve this particular problem.
Now that it’s solved for the core block, you might need to double-check your existing sites to make sure this doesn’t break any previous layouts. Content creators might have helped themselves by adding a spacer block after the aligned block in questions.
Ref values for background images from theme.json
Background images in theme.json now support reference values. For example, you can reference a background image defined via styles.background.backGroundImage by setting a value of { ref: 'styles.background.backgroundImage' } for another background image. This technique can help you avoid bugs through code reuse.
Other notable bug fixes
Some bug fixes were released that might improve your theme design experience!
- The editor view for the Tag Cloud block has been fixed. It doesn’t display duplicate padding and margin styles anymore and now matches up with the front-end view.
- In WordPress 6.6, CSS changes inadvertently broke pseudo-classes and pseudo-elements when applied to a block’s custom CSS in global styles/theme.json and caused some styling trouble. This has now been fixed and CSS is now output correctly. The fix is in the minor WordPress release 6.6.2 to come out later today.
- There were cases when core styles would override theme.json styles in block style variations, particularly when the variable name matched core names. This has been fixed and theme.json takes precedence now.
- Via block style variations, theme builders weren’t able to modify the Quote block’s border support when the quote block was centered or right-aligned. This has now been fixed.
- The bug that would override spacing values set in theme.json for classic themes in an non-iframed block editor canvas. This fix restores theme.json spacing rules taking precedence over the implicit spacing rules in a non-iframed editor. It will be released with WordPress 6.6.2.
Resources
The following resources and updates from other WordPress.org sites are also available and relevant for developers.
WordPress News
Hallway Hangouts
The recording and shared links from the Hallway Hangout about what’s next in Gutenberg can be found on the Make Blog: Hallway Hangout recording: Let’s chat about what’s next in Gutenberg (August 2024)
Developer Hours
Two more live Developer Hours have been recorded and are now available for your perusal:
To catch up on previous Developer hours recordings, browse the Developer Hours YouTube playlist.
Developer Blog
Since the last What’s new for developers round-up post, you can now find three more blog posts on the Developer Blog
Subscribe to the Developer Blog and never miss a new post again.
Props to @greenshady for co-authoring the post and co-wrangling these resources and @laurlittle for feedback and review on this post.


Leave a Reply